| graphics widgets coding art |
 |
| welcome to my resources & credits page ( ´ ∀ ` )ノ✧˖° click a button to jump to that section or just scroll! every site featured on this page exists thanks to the effort of an individual, whether they share their own work or curate the work of others, and the goal of this page is to recognize those efforts and share what others have created so we can all build better and more expressive sites as a community :) every screenshot is dated, hover to see when they were taken!    |
|
graphics
sources for all kinds of blinkies, buttons, pixels, dividers and web graphics!







this is an INCREDIBLE source for mini pixel gifs and icons and they're all sorted by colour!! i've downloaded so much from here, it's such an extensive collection and so easy to find whatever you might be looking for :) |
|
an easy to navigate japanese site, there's a bunch of stuff here (mostly pixel but not all) and it's all very cute and retro :) the graphics are sorted into seasonal, wallpapers, menu buttons, icons, banners, dividers, frames and plates. |
|
plasticdino.neocities.org/blinkie/blinkies i think a little piece of me went to heaven when i clicked on this page, there are SO many blinkies to choose from and they're all so cute, creative and funny! i found a lot of my favourites here! |
|
plasticdino.neocities.org/buttons plasticdino also has a great collection of buttons. most aren't made by her but some are, and a lot of them have sources! i just really recommend their site in general, they host so much great stuff and it's a really cosy place :) |
|
a great tool for creating your own blinkies! lots of templates to pick from and really easy to use. |
|
raining-starss.neocities.org/stampcollection another great blinkie stash (also lots of stamps and some buttons too)! aimee's collection has a focus on kidcore but there are so many blinkies here that there's something for everyone. |
|
obvious one here but if you have any interest in video games this site is a must in your bookmarks. the people ripping these sprites are really out here doing god's work - the sheet linked is what i used to make gifs and transparent icons of the cousins from me & my katamari. |
|
prism's collection of web ads, anime zine covers and figurine pics is a goldmine if you're into sanrio, otaku stuff or ad aesthetics. these types of graphics are exactly what inspired me to make my site in the first place, so i really recommend checking it out! |
|
this is a HUGE (4540 as of feb 2024) collection of 88x31 buttons from the 2000s to 2020s and from all over the world! unfortunately none of them have links and many are from fellow neocities websites that are still active today, so i recommend doing a little research and maybe reverse image searching before using one of these buttons on your site (especially if they have text that could be the name of a homepage). |
|
a japanese site full of every type of web graphic you could think of, including icons, backgrounds, borders, dividers and much more. the general style is soft and retro (less emphasis on pixel art) but even if it doesn't sound like your style i really recommend looking around anyway! |
|
robyn is a pixel artist with a seriously incredible site. all the art is made by her with a wide range of subjects, from food to isometric scenes and 2000s throwbacks! be sure to follow her terms of use and link back if you use any of her art. she also has a great blinkie collection, so be sure to check that out too! |
|
another HUGE (4000+) collection of 88x31s, again there are no links but many of these buttons aren't present in other collections so if you're a button junkie like me it's worth scrolling through :) |
|
gifsities is a project which archives over 4 million geocities gifs from 1994 to 2009. it's of course a great resource for retro gifs of all sizes but it also links back to archives of the original pages the gifs were found on, which provides perspective, inspiration and a really fascinating look into the past. |
|
graphic.neocities.org/directory what really sold me on this site is that it actually has a good, varied selection of tea pixels!! bonnibel's graphic collection is so diverse, extremely easy to navigate and packed full of wonderful things. not everything has a source due to the age of the site but she's making an effort to link back to all the creators she can find, and there's a good amount which do have links now :) |
|
if you ever feel like going down the cutest rabbit hole of all time, bookmark this site! its creator, arunyi, describes it as an archive for cute websites from the 2000s - on the surface it may not seem like much, but you can absolutely lose yourself in here for hours. super fun, inspiring and well organized too! |
|
self explanatory to the highest degree. with around 4000 pngs and gifs, any badge you could wish for, you'll find here - especially thanks to its robust filter feature (although i found the text search a little more confusing). |
|
deviantart.com/gasara/gallery/free-resources gasara is a professional artist who has a huge variety of pixel icons, backgrounds, fonts and even css snippets! i use their social media icons, which are comprised of 20 different sites in different styles such as flat, monochrome and pastel. |
|
clover has owned this domain since 2008 and it really shows - sweetcharm is so packed with content that i really couldn't describe it all in just one paragraph. her collections of pixel icons, backgrounds, dividers and recovered assets are especially worth checking out, but the site as a whole is inspirational and worth dedicating an hour or so to. |
widgets
premade sections of code for you to copy and paste to add something fun to your site!







calendar-muryou is where i got my calendar from! the site is in japanese but it's easy to navigate. they have a couple of other calendar widgets for your blog, plus it was really easy to implement :) |
|
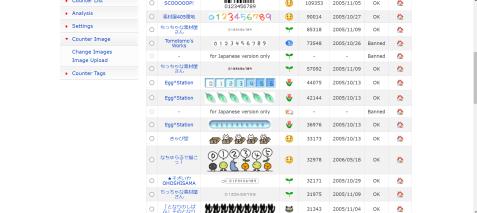
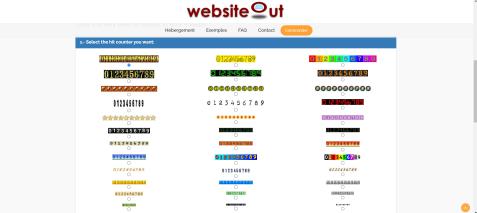
this is the hit counter i have! you have to sign up to use it but it's pretty simple to use, plus they have a LOAD (115 pages) of really good designs for all kinds of looks and niches, and you can even make your own. |
|
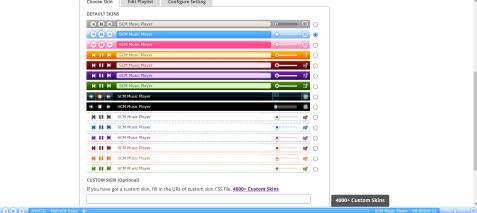
this one is a real shame, it seems like the ideal music player, easy to add with thousands of skins to choose from, but it doesn't actually work :( i'm not sure if it's temporary or universal but it seems a lot of people are having this issue now and overall it's just not the best option for playing music on your site imo :/ |
|
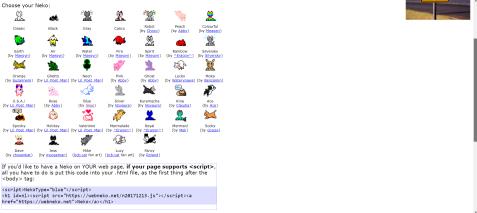
webneko! a cat that'll chase your cursor around :) easy to implement, lots of skins to choose from. |
|
more than just a beautifully designed site, adilene's music player is the one i use and i think it's great! you'll need a little coding ability but they have notes on pretty much every line telling you what everything does so it's really beginner friendly and has some really great features :) |
|
another hit counter, i haven't used it myself but it seems pretty good if you're looking for an alternative. this one doesn't require signup and has 36 designs to choose from. |
coding
sites which teach you to code via lessons, tutorials or customisable templates!







my site is built from repth's theme 12, they have a bunch of themes in different styles and they make it really easy to edit for beginners :) |
|
sadgrl.online/learn/sections/snippets these are almost like widgets but since they're so customisable i'd consider them more like templates! i use a slightly edited version of the snowfall snippet from here, but there's lots of other helpful and fun stuff too - sadgrl's whole site is a great resource for all things code. |
|
aparrish.neocities.org/simple-interactivity this page (written by an actual coding professor) seriously demystified javascript for me, it's only surface level stuff but is really thorough in making it clear what everything does and how to build on it for your own purposes, i highly recommend checking it out! |
|
zonelots is a beginner-friendly blogging framework created by 01bbl and based on zonelets by marina kittaka. it's about 7 files you copy and paste into your site, with a simple tutorial and thorough notes throughout, which allow you to blog simply and easily with only a little customization! i use this (although i customized it quite a bit) and would highly recommend :) |
art
content and resources to assist and guide you in making art :D







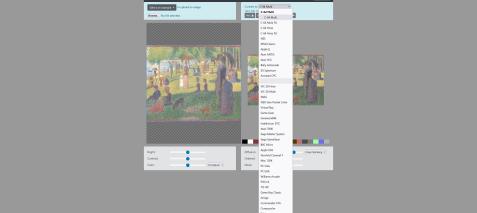
dithertron is a really genuinely interesting project and tool which can convert any image into 8, 16 or 32bit. there are 32 formats and a bunch of sliders to play with which all give really interesting results - i've noticed there are some issues with stretching/squashing and it's not always easy to work with, but it's genuinely the best "pixel" filter i've ever found on the internet and creates beautiful dithering :) my favourite formats are c-64 multi fli, amstrad cpc, neo geo pocket color, game gear, sega master system, bbc micro, mac 128k, pc ega, williams arcade, amiga (lores) and atari st ♡ |